
При помощи простых правил формирования конструкций из символов в JavaScript, человек может обеспечить легкий и надежный способ хранения любого вида информации, будь то обычное число, целые строки или огромное количество различных объектов, выраженных в простом тексте.
Помимо этого, формат JSON используется для объединения между собой объектов и структуры данных в виде набора компонентов, формируя тем самым программные единицы, позволяющие хранить и обрабатывать сложные записи, состоящие из нескольких переменных разного типа.
После того как файл создан, содержащиеся в нем строки довольно легко перенаправить в другое положение Сети через любые пути передачи данных. Это связано с тем, что строка представляет собой обычный текст.
Что значит JSON
Несмотря на возможность использования практически во всех скриптовых языках, его название относится к JavaScript. Инструмент имеет следующие преимущества:
- Занимает сравнительно небольшой объем, компактен.
- Текстовое содержание может легко создаваться и поддаваться чтению вычислительной техникой и человеком.
- Можно без особого труда преобразовать в структуру практически для всех видов формальных языков, использующихся для создания компьютерных программ.
- Большинство языков программирования, будь то JavaScript, Ruby, Python или PHP, наделены функциями и специальными инструментами для чтения и редактирования файла.
В подавляющем большинстве случаев формат JSON используется для работы по передаче информации от сервера к браузеру. Этот процесс, как правило, происходит в «фоновом» режиме обмена браузера с web-сервером, а доставка осуществляется при помощи AJAX. Это обуславливается тем, что в процессе доставки данных отсутствует необходимость перезагружать страницу.
Работает это по следующему сценарию:
- К примеру, пользователь кликает по карточке товара в интернет-магазине.
- JavaScript, встроенный в браузер, чтобы сделать веб-страницы более функциональными, генерирует запрос при помощи AJAX к программному файлу сценарию PHP, который запущен на сервере. Благодаря этому происходит передача ID выбранного товара.
- Программный файл сценарий PHP принимает наименование товара, описание, стоимость и прочую информацию, которая содержится в базе.
- После этого формируется строка и передается браузеру.
- JavaScript принимает эту строку, восстанавливает содержащуюся в ней информацию из ее представления в закодированном виде, после чего выводит информацию о выбранном товаре на веб-страницу пользователя.
Все это происходит в считанные миллисекунды. Однако, если JavaScript отключен на компьютере по каким-либо причинам, веб-страница не загрузится либо будет отображаться с ошибками.

Как устроен формат JSON
В JSON типы данных подразделяются на несколько категорий: простые и сложные. К первому виду можно отнести, прежде всего, текстовые строки и числа, ко второму — объекты. В общей сложности выделяют шесть основных типов:
- Числительный. При этом числа могут быть как беззнаковыми целыми, так и целыми со знаком. В частности, здесь может содержаться дробная часть и представление действительных чисел в виде дробной части логарифма и порядка. Файл одинаково позволяет использование целых чисел и разделение с плавающей запятой. Этот способ применяется в JavaScript для всех числовых значений без исключений, однако в других математических библиотеках, в которых он используется, кодирование может происходить с использованием совершенно других алгоритмов.
- Произвольная последовательность (строка) символов латинского алфавита, цифр и элементов пунктуации (от нуля и символов юникод). Каждая последующая строка отделяется от предыдущей строки посредством парного знака препинания — кавычек («текст») либо с использованием символа, с написанием, обратным по отношению к обычному символу, косой черты.
- Литералы или константы, включаемые непосредственно в текст. Это может быть любое значение из true и false или их аналогов.
- Массив. Он представляет собой упорядоченный перечень символов от нуля и дальше. Каждый символ может быть представлен в любой форме.
- Объект. Это хаотично сложенный состав пар ключи/значение. Исходя из того, что основная функция объектов состоит в представлении абстрактного типа данных, рекомендуется (но это необязательное условие), чтобы ключи были уникальными.
- Пустое значение, обозначающееся словом «Null».
Интервалы между символами допускаются, если они будут использованы между синтаксическими единицами. Для этого применяются несколько символов: обычное отступление, горизонтальные текстовые вкладки и косая черта.
Чем открыть формат JSON
Текстовый формат обмена данными может быть представлен в популярных стандартах кодирования, которые дают возможность более компактно хранить и пересылать символы Unicode. В частности, по умолчанию здесь стоит UTF-8. Также могут применяться UTF-16 и UTF-32. Их использование обуславливается тем, что все три стандарта поддерживают весь набор символов.
Но, если они экранированы (не цитирование), чтобы использовать их как регулярное выражение, они могут быть написаны для представления символов в дополнительных плоскостях с применением UTF-16.
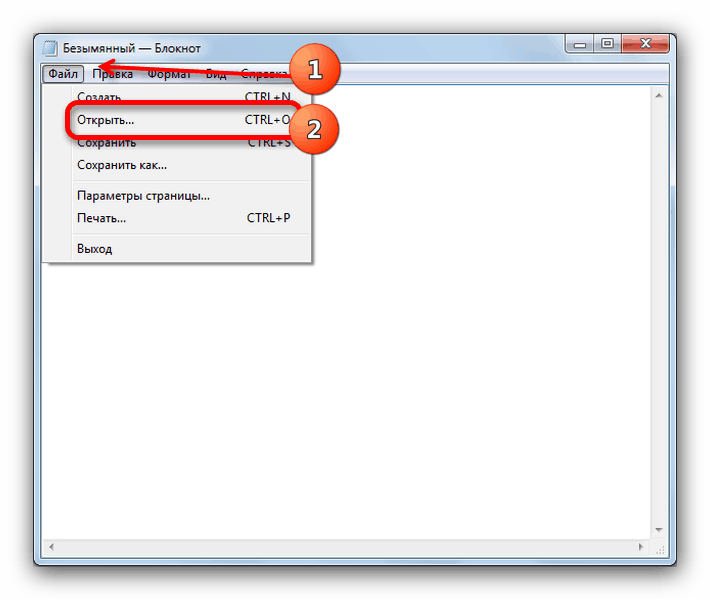
Самый простой способ открыть формат JSON — использовать Блокнот на ПК. Для этого необходимо создать и открыть новый текстовый документ, выбрать в левом верхнем углу «Файл», затем «Открыть».

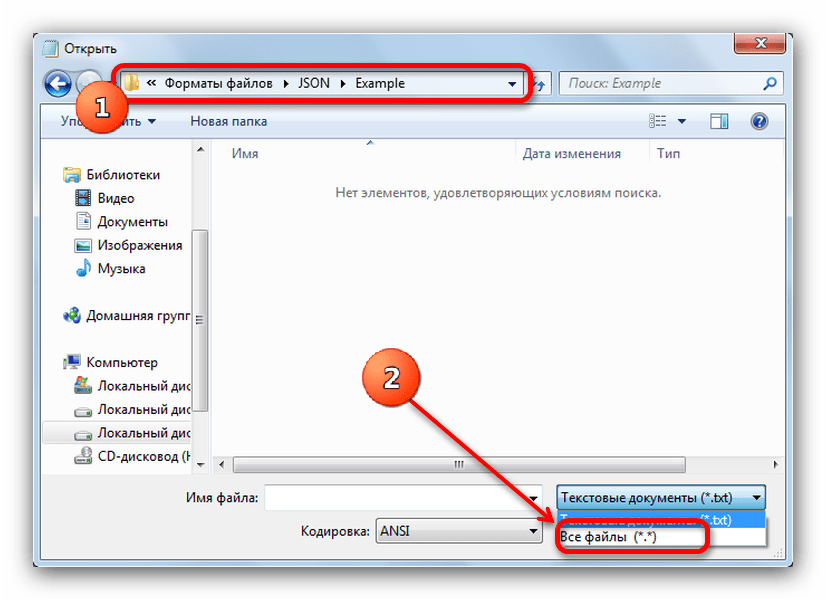
Далее откроется окно проводника, посредством которого необходимо найти на ПК нужный файл, после чего нажать на кнопку «Все файлы».

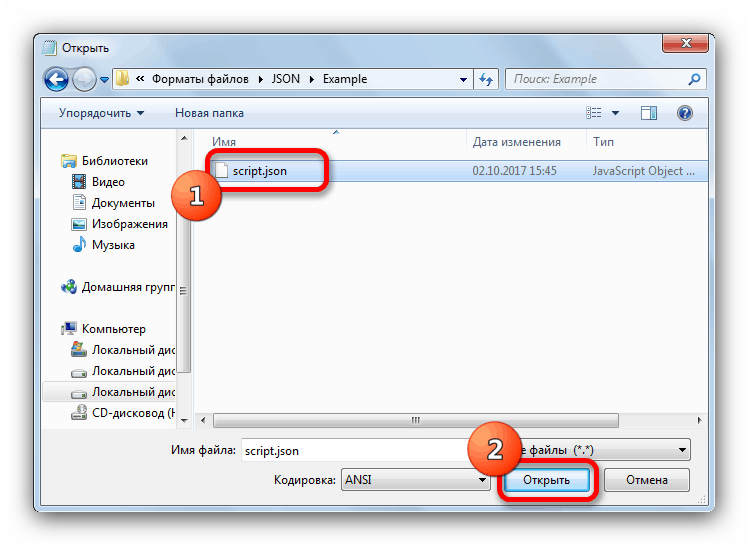
Найдя нужный документ, следует нажать на кнопку проводника «Открыть».

Документ откроется и будет доступен для просмотра и редактирования.

Помимо этого, существуют сторонние программы для открытия формата JSON. Среди них можно отметить Altova XMLSpy, Notepad++, Komodo Edit, Sublime Text и т.д.
Как создать файл
Формат JSON, как правило, используется для работы (хранения и использования) служебной информации. Обычно это штатное расписание, которое не должен видеть ни разработчик, ни аудитория веб-ресурса.
Существует несколько способов создать файл с соответствующим расширением. Прежде всего, это можно сделать посредством обычного текстового редактора, являющегося частью операционной системы Microsoft Windows. Для этого необходимо открыть Блокнот, вставить соответствующий код и сохранить документ в обычном и единственно доступном расширении. После этого необходимо поменять его на нужный вариант.
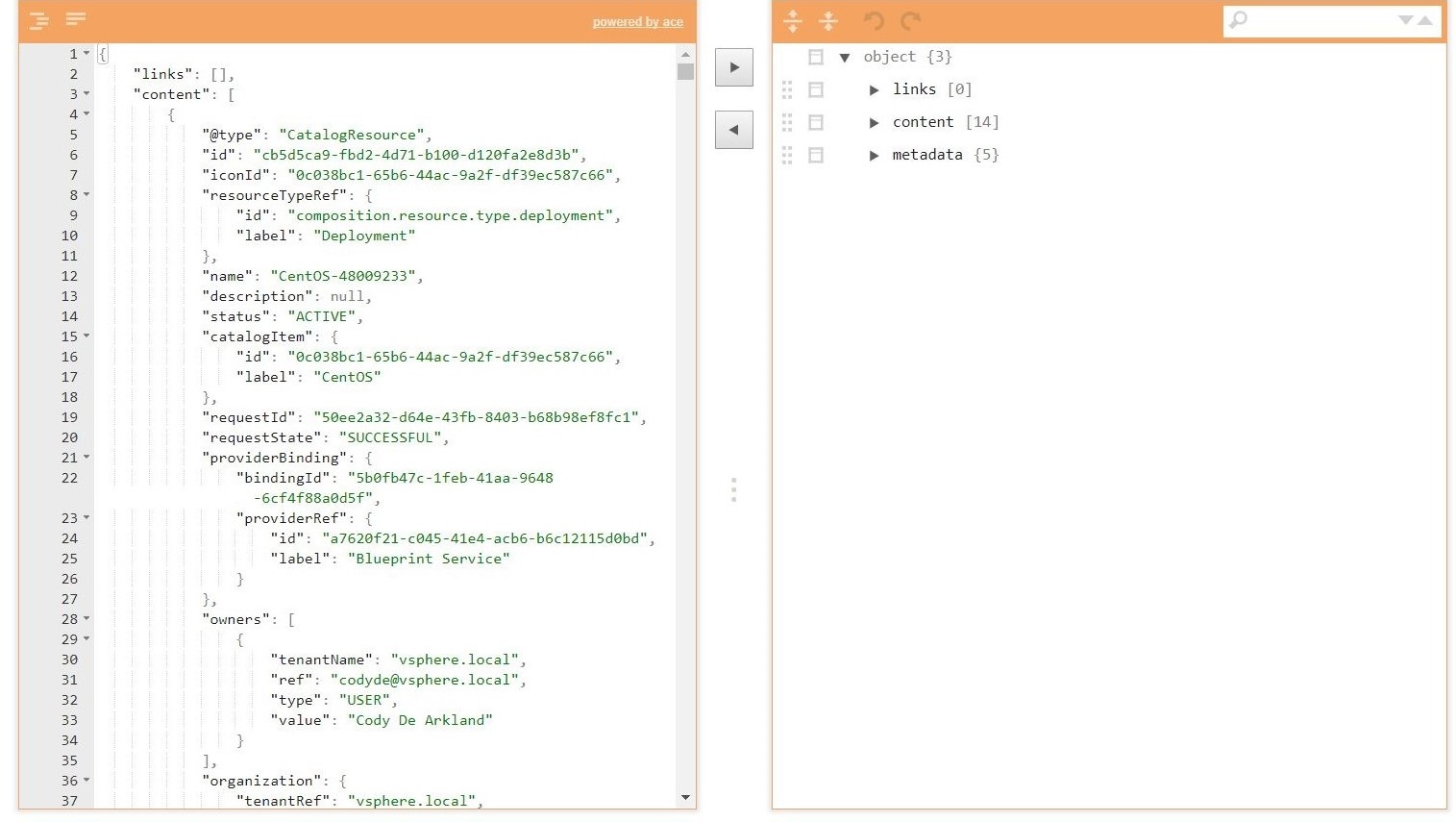
Второй способ подразумевает использование сторонних сервисов. Наиболее популярным является JSON Editor Online. Он намного удобнее, чем вариант с Блокнотом. Интерфейс сервиса представлен в виде двух рабочих зон.

В первой происходит непосредственно работа по формированию данных, во второй зоне размещаются инструменты для этого. После того как процесс создания будет окончен, необходимо нажать на кнопку «Save» и выбрать способ сохранения результата: на диск или онлайн.
Как уже отмечалось, использование онлайн-сервиса намного удобнее Блокнота. Связано это с тем, что сервис в процессе работы автоматически определяет синтаксические ошибки и выделяет их, чтобы пользователь мог заметить упущения и сразу же исправить.
JSON (JavaScript Object Notation) — это формат для хранения и обмена информацией, доступной для чтения человеком. Файл содержит только текст и использует расширение .json.
В этой статье вы узнаете, для чего используется JSON и как он может повысить производительность вашего сайта.
Для Чего Используется JSON?
JSON — это формат, который хранит структурированную информацию и в основном используется для передачи данных между сервером и клиентом.
Файл JSON представляет собой более простую и лёгкую альтернативу расширению с аналогичными функциями XML (Extensive Markup Language).
Разработчики используют JSON для работы с AJAX (асинхронный JavaScript и XML). Эти форматы хорошо работают вместе для достижения асинхронной загрузки хранимых данных, а это означает, что веб-сайт может обновлять свою информацию без обновления страницы.
Этот процесс легче реализовать с JSON, чем с XML/RSS. И сегодня, когда многие сайты используют AJAX, файл .json стал очень популярным.
Кроме того, он позволяет пользователям запрашивать данные из другого домена методом, который называется JSONP, применяя теги <script>. Вы и не сможете передавать данные между доменами каким либо другим образом из-за правила ограничения домена.
JSON Синтаксис
Чтобы правильно создать файл .json, вы должны следовать правильному синтаксису.
Есть два основных элемента объекта JSON: ключи и значения.
- Ключи должны быть строками. Они содержат последовательность символов, которые заключены в кавычки.
- Значения являются допустимым типом данных JSON. Они могут быть в форме массива, объекта, строки, логического значения, числа или значения null.
Объект JSON начинается и заканчивается фигурными скобками {}. Внутри может быть две или больше пар ключей/значений с запятой для их разделения. Между тем за каждым ключом следует двоеточие, чтобы отличить его от значения.
Вот пример:
- {«city»:«New York», «country»:«United States «}
У нас есть две пары ключей/значений: ключи — город и страна; Нью-Йорк и США — это значения.
Типы Значений
Значения содержат допустимый тип данных JSON, например:
Массив
Массив — это упорядоченная коллекция значений. Он заключен в квадратные скобки [], а каждое значение внутри разделено запятой.
Значение массива может содержать объекты JSON, что означает, что он использует ту же концепцию пар ключей/значений. Например:
- «students»:[
- {«firstName»:«Tom», «lastName»:«Jackson»},
- {«firstName»:«Linda», «lastName»:«Garner»},
- {«firstName»:«Adam», «lastName»:«Cooper»}
- ]
Информация в квадратных скобках — это массив, в котором есть три объекта.
Объект
Объект содержит ключ и значение. После каждого ключа стоит двоеточие, а после каждого значения — запятая, которая также различает каждый объект. Оба они находятся внутри кавычек.
Объект как значение должен подчиняться тому же правилу, что и объект. Например:
- “employees”: {«firstName»:«Tom», «lastName»:»Jackson”}
Здесь сотрудники — ключ, а всё, что находится внутри фигурных скобок — объект.
Строки
Строка — заданная последовательность из нуля и больше символов Юникода, заключенная в две двойные кавычки.
Этот пример показывает, что Том обозначает строку, поскольку является набором символов внутри двойных кавычек.
- «firstName»:«Tom»
Число
Число в JSON должно быть целым или с плавающей запятой, например:
- {“age”:”30”}
Булевый тип
Вы можете использовать true или false в качестве значения, как показано ниже:
- {“married”:”false”)
Значение null
Показывает отсутствие информации.
- {“bloodType”:”null”}
Хранимые Данные JSON
У вас есть два способа хранения данных JSON — объект и массив. Первый выглядит так:
- {
- «firstName»:«Tom»,
- «lastName»:«Jackson»,
- «gender»:«male»
- }
Фигурные скобки означают, что это объект JSON. Он включает три пары ключей/значений, разделённых запятыми.
В каждой паре у вас есть ключи (имя, фамилия и пол), за которыми следуют двоеточия, чтобы отличить их от значений (Том, Джексон, мужчина).
Значения в этом примере являются строками. Вот почему они также заключены в кавычки, аналогично ключам.
Использование Массивов
Другой способ хранения данных — массив. Взгляните на этот пример:
- {
- «firstName»:«Tom»,
- «lastName»:”Jackson”,
- “gender”:”male”,
- «hobby»:[«football», «reading», «swimming»]
- }
Что отличает этот метод от предыдущего, так это четвёртая пара ключей/значений. Хобби — это ключ, а в квадратных скобках есть несколько значений (футбол, чтение, плавание), которые представляют собой массив.
Этот метод может быть полезным в сочетании с JSONP для преодоления междоменной проблемы. Этот процесс работает с использованием так называемых обратных вызовов (callbacks), которые будут запрашивать указанный элемент в массиве, не получая ошибку, связанную с правилом ограничения домена.
К счастью, массив также поддерживает цикл for, что позволяет запускать повторяющиеся команды для поиска среди множества данных, что делает процесс более быстрым и эффективным.
Выводы
Как видите, JSON является полезным инструментом для обмена данными. У него есть много преимуществ:
- Он может асинхронно загружать информацию, чтобы ваш сайт был более отзывчивым и лучше обрабатывал поток данных.
- Вы также можете использовать его для преодоления междоменных проблем при обмене данными с другого сайта.
- JSON более прост и весит меньше, чем XML.
Мы надеемся, что теперь, вы понимаете, что такое JSON и как он может быть использован для более эффективного управления сайтом.
